
Building Yummy.vote_
Yet another scrum poker website, but this time (like all the other times), it's almost exactly the same as all the others ones.
more code storiesYou know when some cheapo free product your team found online breaks every time you use it and barely does its one damn job it was specifically made to do?
So yeah, anyway, I ended up building my own scrum poker at work (after 🍻 o'clock), and it turned out pretty good I'd say...
I call it 👉Yummy.vote👈 (because scrum is yummy).
So why build this, really.
Our team at work was using the Scrum Poker tool available in MS Teams (🤮). But after multiple... bug outs... it was pretty obvious we needed a more reliable alternative (diplomatically speaking). I've also been wanting to try out RSC's and Liveblocks for a while, so why not I asked myself?
And the name, I'm a big believer in dictionary word naming for little projects, don't overthink it, don't give it some weird non-english name, just something short and sweet and memorable. I think this worked pretty well also because it was something that would resonate with the fun spirit of the tool and how agile teams should be kept.
You want to go into work and have fun, not grind and slave away.
So it ended being a coin flip between "Yummy.vote" and "Yummy Scrummy". The former won, I could already feel the concerned stares if I linked them to a yummscrummy...
The Tech Behind Yummy.vote
So long story short, it's NextJS on Vercel with Liveblocks for the realtime. The details of the code really aren't all that interesting, but I'll quick rundown of each of components that made it up.
1. NextJS 14
Here's a hot take, NextJS was almost the perfect framework built around our good friend React (for certain situations). Don't @ me.
Version 13 however brought MAJOR changes in the form of the App Router and RSCs (React Server Components) which I hadn't had a chance to try yet, let alone all the other features that had been getting packed into it.
RSC's are extremely controversial (for silly reasons), but I'll get to that in a bit. The App Router — while also getting flak from the usual tech circle (🫖 TPOT) — was a bit buggy and limited in what you could do as opposed to the old pages directory, but had some new features I was keen to try.
And let's be honest, while the pages router is still fully supported and there's no signs of sunsetting it, the writings on the wall, and we should be experimenting with the new tooling as developers.
2. React Server Components (RSCs)
I won't lie, I was an RSC skeptic, I believed that frameworks should solve for the pre-rendering of React, not React itself.
This was a bad take.
Initially, while they seemed more like an annoyance, as I watched more experienced developers explain them thoroughly the potential of RSCs became very evident.
They should be perhaps named as React Data Components as there's no server actually required to use them, without a server RSCs are just a way to fetch data and render it on the client at build time rather than at runtime. It's only when you add a framework like NextJS on top of it does it get this magical ability to pass components from the server pre-rendered with data you could only possibly obtain at the server side.
This lets you pass a version of your app to the client that's already been rendered with the data it needs, and then the client can take over and do the rest of the work from there for any client side interactivity after the app hydrates itself, giving the user a much better experience and "faster" load times.
Once you get the hand of it RSCs honestly become a joy to work with, and it's unlikely I'll start a new project (especially in NextJS) without them.
The key to me was learning to isolate "boundaries" of my application between what should come from the server (the frame of the app, for example) and the interactive portion of the app (for example, the dashboard).
3. Liveblocks.io
I really love it when I can see other users cursors or positions in a document, it makes an app feel more alive. Liveblocks.io lets developers set this up quick and easy, and I've been wanting an excuse to use it for years.
"Sold!" I thought (It's free), "I need a way to quickly sync peoples votes in a session, which Liveblocks 'Storage' looks perfect for."
It works great! It has I thought a weird setup process and I had to wrangle with their instructions and types for quite a while to understand it, it's not as I'd have expected it as a dev.
That is to say, they certainly have their own way of doing things, and expect you to learn it, because there's no other way with their product.
It's awesome once you get it right though.
Honestly, I rate liveblocks pretty highly after using it, the pricing structure means it'll be the only thing to hit any kind of limit if Yummy.vote gets too much usage, but frankly I'm unlikely to pay for it if that happens. Long term if that's an issue I'll swap it out for something like Supabase and just ditch the live cursor positions 🥹.
Dynamic OG Images
A feature of new app router is dead simple OG image generation per URL, while there's definitely some... issues... to be solved with it, I had an absolute breeze of a time getting this up and running.
Check out the docs, it's super easy now, and even has built in support for blobmojis! 😭 NextJS OG Dynamic Image Docs

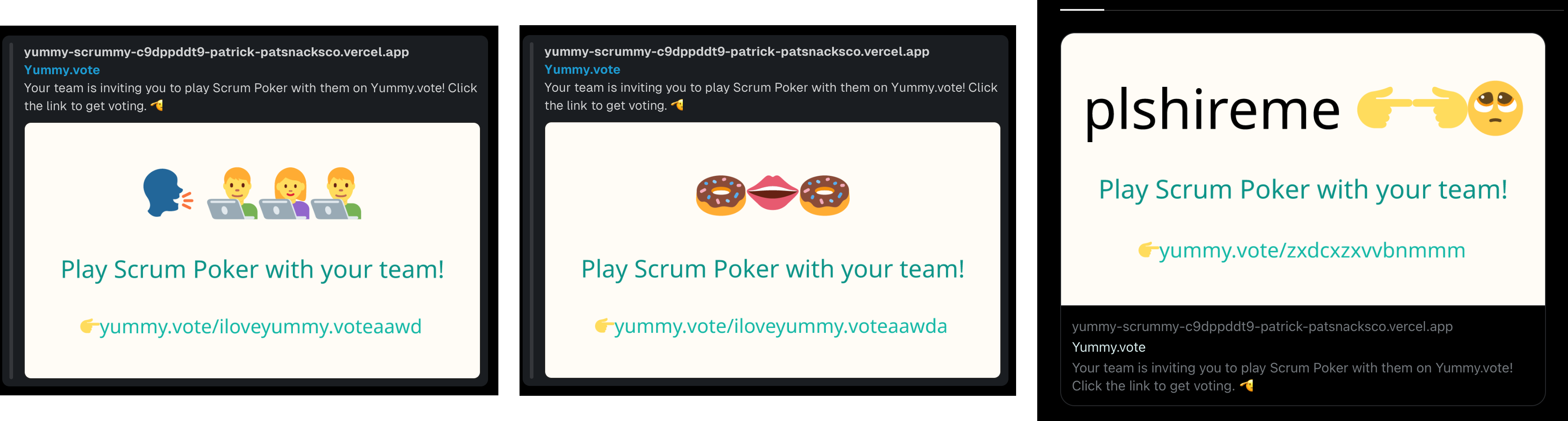
When you link a Yummy Room™ through to your company Slack (or yes, MS Teams 🤮) a unique OG image is generated for that room, it has the text with a shortlink for easy access and a choice of an emoji combination for a list of 50 I've thrown together.
Some are a bit... weird, and might get yummy.vote kicked out of the more serious no fun teams, but it's a fun little feature.
Blobmoji
I'm not going into it. Bring back the blob. 🔫
Closing Thoughts
Overall I only spent about 9 hours on it, and the code is a mess, and the files are bizzarely named and structured like that painting with all the stairs going in impossible directions, but it's a fun little project that's cool to use.
I'm not sure if I'll open source it (don't have the time capacity), but I'm sure I'll keep using it at work for a long time, it's already found its way into Microsoft, Atlassian, and a few other big names according to the tech slack underground. 🤘
I hope you have fun with it, and I really hope it'll help your team with your planning sessions. 🙂